Van egy nagyon ütős font párosod? Szuper! De azt is tudod, hogyan alkalmazd? Beszéljünk kicsit a weboldal tipográfia bevált módszereiről! Ez a blogcikk egy előző bejegyzés folytatása, ha még nem olvastad, kezdj itt és utána térj vissza. 🙂

Ez a téma uncsinak tűnhet addig a pontig amíg szembe nem állítunk két weboldalt, ahol az egyik alkalmazza a bevált módszereket, a másik viszont nem. A weboldalad tipográfiája a webdesign része, ami mindig tesz egy első benyomást a látogatóidra. A betűtípusok helyes használata nem csak esztétikai szempontból fontos, hanem a felhasználói élmény javításához és az információ hatékony közvetítéséhez is hozzátesz. Még itt vagy? 🙂 Akkor kezdjük!
A weboldal tipográfia helyes alkalmazásának hatásai
Kezdjük rögtön a jutalommal! 🙂 Miért szánj rá időt? Miért éri meg foglalkoznia weboldal tipográfia szabályaival?
A weboldal tipográfia miatt javul a felhasználói élmény a weboldaladon
A felhasználóid szeretni fogják a weboldalad, ha könnyen megtalálják a számukra érdekes tartalmakat és akadálytalanul tudnak böngészni. Később is szívesen visszatérnek majd, a kereső pedig megjegyzi, hogy ki mennyi időt töltött el a tartalmaid böngészésével. (A nagy visszafordulási arányt is jegyzi, amit amennyire lehet, szeretnénk elkerülni!)
A weboldal tipográfia hatással van weboldalad kereső optimalizáltságára
A jó felhasználói élmény támogatja a keresőoptimalizálást vagy rombolja. Szóval az már tényleg félsiker, ha értékes és olvashatóan tálalt tartalmat osztasz meg. Ahogy fentebb is írtam, a kereső figyeli a felhasználóid viselkedését, és levonja a maga következtetéseit.
Viszont a megfelelően strukturált szöveg, nem csak a látogatóid miatt fontos, hanem segíti a keresőmotorokat a tartalom jobb megértésében, feltérképezésében és indexelésében.
A weboldal tipográfia emeli a márkád színvonalát
Szeretnéd, ha komolyan vennének? Igazodjon az elvárásaidhoz a megjelenésed! A konzisztens és esztétikus tipográfia megbízhatóságot és professzionalizmust sugall, ami növeli a látogatók bizalmát a márkával szemben. Az alapos tervezés emeli a márkád színvonalát.
Most, hogy beszéltünk az előnyeiről, most következzen a gyakorlati megvalósítása. Hogyan érhető el a jó weboldal tipográfia?
A weboldal tipográfia alkalmazása a gyakorlatban
Ha szeretnéd helyesen alkalmazni a betűtípusaid, tervezz a következőkben felsorolt szempontok alapján. Ha ezt a hat pontot figyelembe veszed és megfogadod a tanácsaim, neked is kiemelkedő minőségű weboldal tipográfiád lehet!
Válaszd ki az állandó betűtípusaid!
Erről már korábban beszéltem. Legfeljebb három, de inkább csak két betűtípus legyen a weboldaladon. A kevesebb itt is több. Egy fontot választhatunk a főcímekhez és egy másikat a folyószövegekhez. (Ezekhez szoktak még használni egy harmadik típust, amiket vagy alcímként, vagy díszítő és kiegészítő információként szoktak használni. Jól működhet, de okosan kell alkalmazni.)
Állíts be megfelelő betűméretet!
Minden szöveg legyen jól olvasható. A folyószöveg mérete legalább 16 pixel legyen. A címek és alcímek mérete legyen arányosan nagyobb, hogy hierarchiát hozz létre a tartalomban. Legyenek hangsúlyos és kevésbe hangsúlyos szövegeid.
Légy következetes! Weboldalad minden oldalán, és oldalaid minden szakaszában az előre meghatározott betűméretekkel dolgozz! Ne „ugráljanak” szakaszionként a szövegeid az olvasóid szeme előtt.
Ügyelj a sorközre és a sortávra (line-height)
A megfelelő sorköz segíti a szöveg olvashatóságát. Általában a 1.5-2 közötti sorköz használata javasolt. Kerüld a túl szoros vagy túl széles sorközöket, mindig meg kell találni minden esetben az esztétikus középutat, mivel mindkét véglet megnehezítheti a szöveg követését.
Ügyelj a reszponzivitásra!
A tipográfiának rugalmasnak kell lennie, hogy különböző képernyőméreteken is jól olvasható maradjon. Ezért szoktunk a webfejlesztésben relatív egységeket használni (em, rem) a fix pixelméretek helyett, így a betűtípusok mérete arányosan növekszik és csökken a képernyő méretéhez.
Biztosíts megfelelő kontrasztot
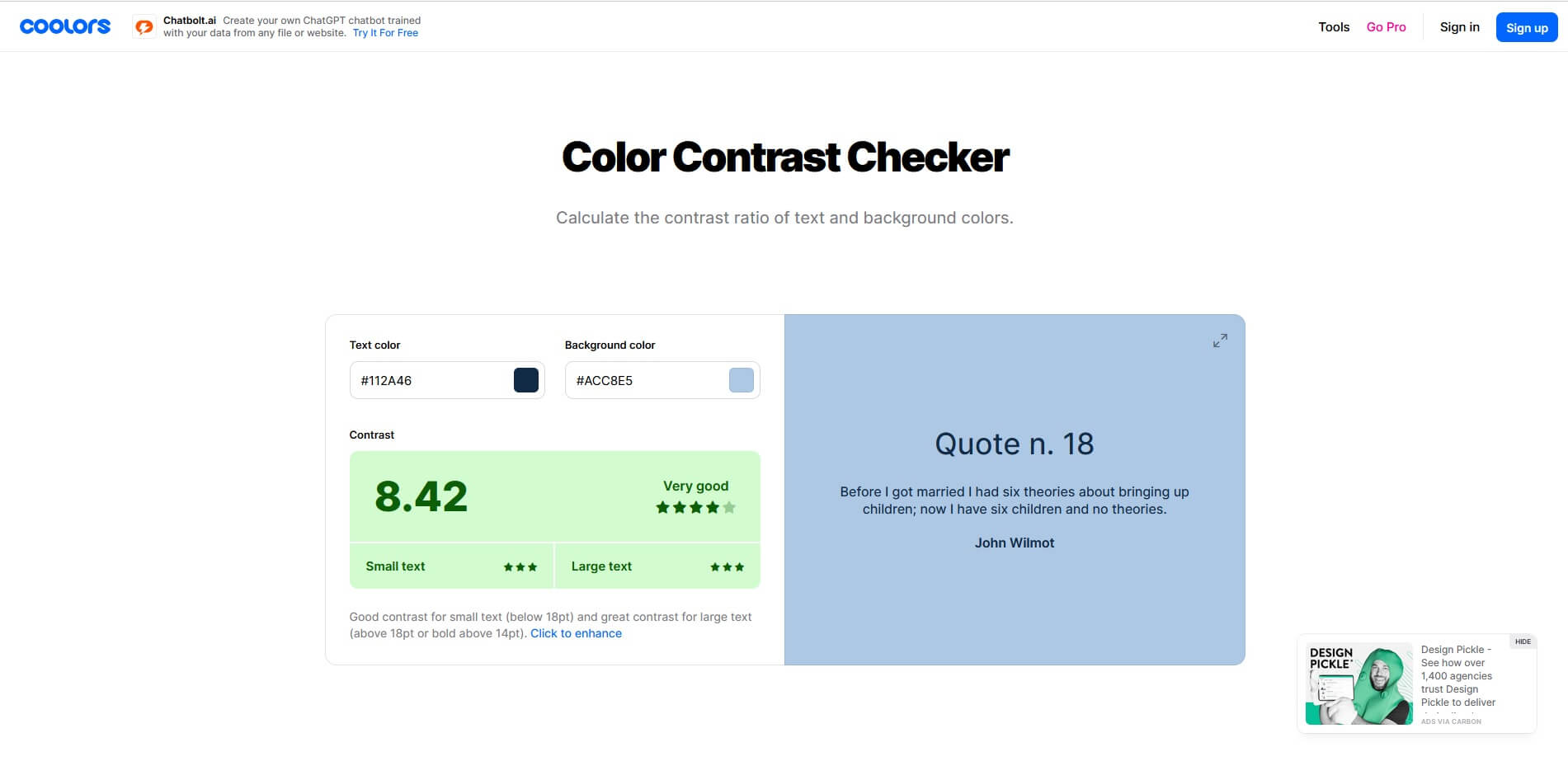
A szöveg és a háttér közötti kontrasztnak elegendően nagynak kell lennie ahhoz, hogy a szöveg könnyen olvasható legyen. A világos szöveg sötét háttéren működik jól és fordítva. Főleg az olyan webdesign terveknél kell jól kiválasztani a kontrasztarányokat, ahol alapvetően halvány púder vagy pasztell színeket használunk.
Hogyan ellenőrizheted a kontraszt arányokat? Használj online eszközöket! pl: Color Contrast Checker, Color Contrast Accessibility Validator

Vizuális hierarchia és szövegformázás
A szövegeid legyenek jól strukturáltak. Alakíts ki egy állandó hierarchiát, amit következetesen használsz. A h1, h2 és h3 címsorokat szoktunk alkalmazni a folyószövegek tagolásához. (A h4, h5, h6 címkéket használata ritka) A címsorokat helyes sorrendben alkalmazd, ne össze vissza.
A hosszú szövegeid tagold kisebb összefüggő bekezdésekre. Egy bekezdés hossza ideális esetben kb 4-5 mondat. (160-180 szó)
Összegzés
Most már te is érted, hogy a weboldal tipográfia nem egy elvont művészi fogalom, és nem csak esztétikai kérdéseket vet fel, hanem helyes alkalmazása több szempontból is hozzájárul a weboldalad sikerességéhez. Remélem segítség volt számodra ez az bejegyzés és alkalmazod is majd az itt olvasottakat. Hidd el, hogy tényleg sokat jelent! 🙂 Köszönöm, hogy végig olvastad!


